19 Brilliant Pure CSS Drop Down Menu Projects For Your Website

Pure CSS3 Mega Menu is a clean, fully customizable, responsive solution for creatisite navigations. drop down relies only on CSS/XHTML and comes with customization wizard, unlimited colors, 50 google fonts, 3 forms (search, login and contacts), grid system and much more.If you liked Mega Menu, please don’t forget to rate it!
Thanks… gremenu and thanks for your help… Was fast response too!sarahpoulain
menu is amazing, loving all the features.Customization wizard without CSS code editing!
Added possibility to change menu height.
2. CSS3 Menu

CSS3 is changing how we build websites. Even though many of us are still reluctant to start using CSS3 due to the lack of support in some browsers, there are those out there that are moving forw
ard and doing some amazing stuff with its cool new features. No longer will we have to rely on so much JavaScript and images to create nice looking website elements such as buttons and menu navigations.
You can build a cool rounded navigation menu, with no images and no Javascript, and effectively make use of the new CSS3 properties border-radius and animation.

This pure HTML5/CSS3 menu. Menu hHTML5 structure and works on all major browsers. Menu easy edit and integrate into any website. On mobile tablet devices, only the level of the classic drop-down menu is visible. Menu works (the main structure is 100% same) on CSS3 menu bar 9, 8, 7… and a lot of old browsers animation and some other CSS3 features do not work.All images used in the preview are just for demonstration purposes and not included in the Menu.

CSS 3D Navigation Menus
3D Navigation Menus using pure CSS3, without using any images or JavaScript.Pure CSS3 (No Images).Displays Perfectly in Modern Browsers and displays nice 2D Menu in Legacy Browsers.Support for Drop-down Sub Menus.

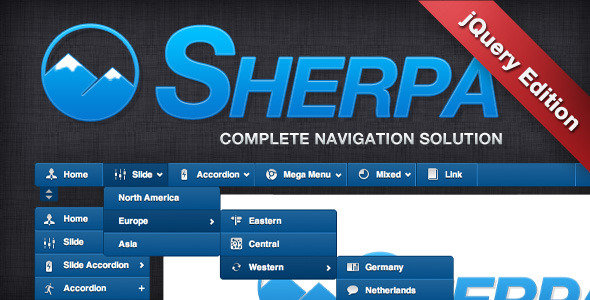
Mega Menu and drop menu now use the hoverintent plugin for better usability.Each one consists of a selection of different menu types including: Slide Menu, Mega Menu, Accordion Menu Drop Menu.Slide Menu
Drop Menu
Built using established menu building techniques
Works as pure CSS dropdown menu nav also (everything works except animated toggling)
Fixed some CSS bugs

It made pure css3 and works in all modern browsers.Drop Down Menu Pure CSS3 Organic Tabs Contact Form Login Form Search Box 10 different Animated buttons 16 Social Buttons/Icons Animated Tags Works in all modern browsers IE9 + @font-face support (Uses three different fonts)

UberMenu is a user-friendly, highly customizable, responsive Mega Menu WordPress plugin. It works out of the box with the wordpress 3 dropdown menu Menu System, making simple to get started but powerful enough create highly customized and creative mega menu configurations.Enhanced CSS
Works out of the box with most WordPress 3 Menu-Enabled Themes
Integrates directly with WordPress 3 Menu Management System – work with the system that you know and love!
Easily customize colors font sizes through the UberMenu Style Generator, create your own CSS styles
Use menu with or without jQuery Enhancements
Add an Image to any Menu Item through the Featured Image interface
Add Descriptions to any Menu Item at any level
Support for pure CSS dropdown menu (non-jQuery) menus
Ability create image-only menu items (no text)
Menu is fully widgetized with unlimited widget areas!
Drag drop Widgets into the wordpress icon menu widget areas with ease
Menu styles are CSS-driven
Use of WordPress 3 Menu System
Theme that properly implements WordPress 3 Menu System, using the wp_nav_menu() function with the theme_location parameter.UberMenu will not automatically adopt style of your theme’s menu. You can change menu that appears on an individual Page or Post using Menu Swapper plugin.* Added menu item hover border radius style generator
* CSS Tweaks
* Fixed CSS issue with responsive CSS menu bars button
css into LESS stylesheets for easier customization
* Added mobile menu interface to all iOS devices (easier closing of menu)
* Improved responsive theme handling to avoid duplicating megmenu
* Various CSS enhancements
* Ability center menu items within jQuery menu bar
* Various CSS JS refinements
* Revised menu item options to use a single variable (increases menu item limit imposed by PHP)
* Enhancement: easy centering of animated slideshow jQuery
com/wordpress-plugins/responsive-wordpress-mega-menu
* wp-uber-menu.* wp-uber-menu-admin.* Menu thumbnail SSL support
* Top level widget capabilty - add a search box widget to your menu bar!
* Auto Align second-level menu items option
* Support for pure CSS dropdown vertical menu (non-jQuery) menus
* Support for image-only menu items (no text)
There were a variety of changes, so if you are upgrading, be sure to back up your old wp-uber-menu folder before installing the new version
2 makes Menu Item Image support more robust. Depending on how the relevant theme is implemented, certain cases it can keep plugin enabling featured images menu items and vice versa.css file if you've made style customizations!
8. Header Menu

Header Menu basically is a CSS dropdown menu code which comes with two styles – b/w and trasparent and dual header. includes login form, drop downs which expands upto maximum width (8 columns).Pure CSS3/HTML5

DeliMenu is a pure HTML and CSS mega menu created to be simple in its design and powerful in its capabilities. DeliMenu, in addition to long link-lists, detailed description design menus, tied notification indicators and bubbles, and its unique menu designs, it comes with a user-specific drop down that includes user details login form.Custom User Menu with login form
Drop down links with descriptions
Right or accordion left menu jQuery justification
Valid HTML / CSS

Elusive CSS3 Mega Menu
Pure HTML5/CCS3 Mega Navigation Menu that fits well with any website or webpage. There are many key features which make thmenu look extremely simplistic, yet very complex.Only two main files needed, CSS file and an HTML file. There are only two changes to be made change the colour scheme within CSS file.

Animated Tabs And vertical carousel jQuery
Based in pure CSS3 buttons
Kabude – Responsive Animated Menu

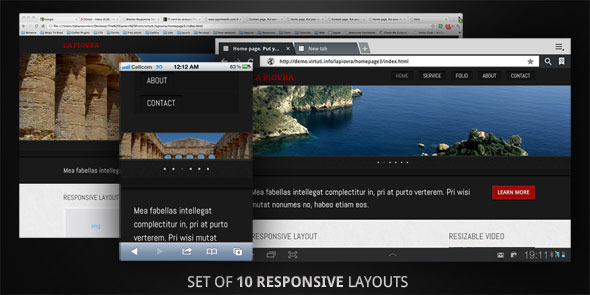
This pure HTML5/CSS3 menu. Menu hHTML5 structure and works on all major browsers. Menu easy edit and integrate into any website. On jQuery mobile gallery devices, only the level of the classic drop-down menu is visible. Menu also comes in two variants (Centered and Full Width). Menu works (the main structure is 100% same) on rounded corners CSS3 internet explorer 9, 8, 7… and a lot of old browsers animation and some other CSS3 features do not work.All images used in the preview are just for demonstration purposes and not included in the Menu.

Folder includes HTML , CSS, jQuery, images files.2012 update: drop-down submenu added. Two versions are available: Homepage version I–menu item Service offers js powered submenu (ul.child-menu), menu item Folio offers pure CSS submenu (ul.small-menu). Choose any method for drop-downs that you prefer more.

Hello everybody! Slicnot is a small CSS toolkit that allows you create anything from just a simple plabutton to a complex drop-down navigation menu bar with very less amount of effort. Everything build with menu HTML5 CSS3 (image used, no JavaScript) and very easy to customize. • Pure and Valid CSS3
• Separated Menu Button
If you have any question regarding to this item, feel free drop me an email via my user page contact form.

Node is a create dynamic menu PHP system based pure PHP without any framework requirement. Node comes with a control panel where you can add/edit/delete menu items as well as shift menu item’s position.Basically Node outputs an ul markup, and leave it yourself to choose any Javascript Css form its look and feel.real magic thing about Node is that it gives you a tree control panel, where you can easily change your menu item’s content. It makes coding a CSS horizontal menu as easy as writing a few lines in your code.You can use Node to build any kind of navigation menu dropdown CSS and keep it dynamic, which means the content of menu is always controlled by an admin page.sortable list, drag drop to arrange node’s positions.fix menu-generator.It is lightweight with pure PHP scripts and only one database table.Built your dynamic menu with only 4 lines coding.

Metro Style CSS3 Menu
Pure HTML5/CCS3 Metro Style Navigation Menu that fits well with any website or webpage. There are many key features which make thmenu look extremely simplistic, yet very complex.Only two main files needed, CSS file and an HTML file. There are only two changes to be made change the colour scheme within CSS file.

It build pure CSS3 which makes simple to get started but powerful enough create highly customized and creative mega menus configurations.Pure CSS3 + HTML
Note: The live color scheme generator is just a helper create very easily your custom menu.What a gremenu downv. I’ve purchased many CSS mega menus codecanyon and this one is by far the easiest to customize. Your html & css is extremely clean simple to follow.Amazing menu, very easy to install and customize.BUGFIX: IE8 & IE7 bug drop down levels
20. Sky Mega Menu

Sky Mega Menu is a clean, responsive solution creation beautiful site navigations. The drop menu code relies only on CSS/XHTML and comes with 3 mobile versions, different positions, 9 beautiful color schemes, commonly used forms, grid system and much more.If you like Sky Mega Menu, please don’t forget to rate!
Beautiful CSS3 animationsThere are 4 animation effects based pure CSS3: scale, slide, tilt and fade.Different color schemesEach color scheme has it’s own css file, that can be easily modified creation your own colors.I was having troubles with menu due to my stupidness and Voky sat with me for almost the entire night fixing my problem.